IE8 beta2 세미나가 지난 9월 건국대 새천년 기념관에서 열렸었습니다.
세미나 이전에 IE8용 웹슬라이스 관련 게시물을 작성한적이 있었습니다. 세미나 후에 제 블로그에 IE8과 웹슬라이스로 검색하여 들어오시는 분이 꽤 되었던걸 보면 이슈가 되긴 했었나 봅니다.
[관련글]
2008/08/12 - [Etc..] - [ IE8 ] 웹슬라이스를 적용한 미투데이 최근 댓글 구독.
2008/08/11 - [Etc..] - [ IE8 ] 웹슬라이스(webslices) 적용했습니다.
세미나에선 총 3가지의 기능을 소개했었는데, 그 중 하나가 이전에 소개드린 웹슬라이스고, 나머지 둘이 엑셀러레이터와 비쥬얼서치 입니다.
음, IE8이 선행되어야 한다는 단점 때문에 아직까지는 많은 분들이 이용하지 않고, 그만큼 관심도 상대적으로 적지만 사용자층이 두터워 진다면 재미있는 것들이 많이 나올 것으로 예상됩니다.
웹슬라이스에 이어서 나머지 두개 기능도 한번 만들어봐야지 생각했었는데, 이제야 시도를 해 보았습니다.
막상 해보고 나니 큰 어려움 없이 적용할 수 있었습니다. 아니 큰 어려움도 아닙니다. 정말 쉽더군요.

딱이죠?
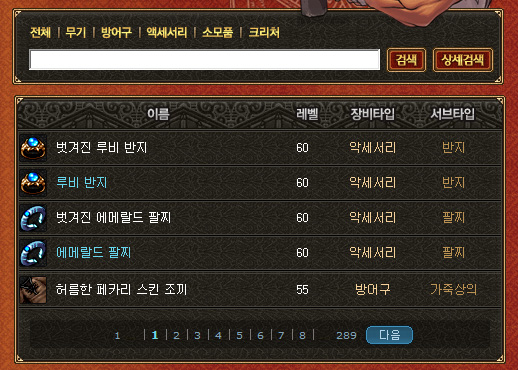
비쥬얼 서치에 적용하면 검색어 추천에, 사진자료까지 딱인듯한 아이템이라 바로 적용해보았습니다.
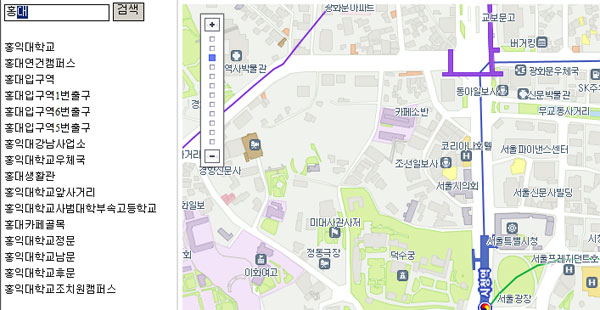
위 검색창에 검색어를 입력하러 가지 않아도, 쉽게 검색을 할 수 있도록 만들어보겠습니다.

여기 검색어를 입력해보세요.
바로 익스플로러의 검색어 창에 검색 공급자를 등록하는 것인데요, 이게 생각보다 그리 어렵지 않습니다.
우선 XML 을 만들어야 하는데, 틀은 다음과 같습니다.
<?xml version="1.0" encoding="euc-kr"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>DNF item</ShortName>
<Description>DNF item search</Description>
<Url type="text/html" template="http://www.d-fighter.com/?GO=dictionary|item&clickSV=dnf&search_text={searchTerms}" />
<Url type="application/x-suggestions+xml" template="http://ottd.iruis.net/~onionmen/dic_test.xml" />
<Language>ko-kr</Language>
<OutputEncoding>euc-kr</OutputEncoding>
<InputEncoding>euc-kr</InputEncoding>
</OpenSearchDescription>
여기서 중요한 부분은 붉은색으로 표시되어 있는 Url 입니다.
|
Type
|
|
|
|
Text/html
|
Request
|
검색어를 입력했을 때 실제 처리하는 부분
|
|
Application/x-suggestions+xml (+json)
|
optional
|
검색어 제안등의 부가기능을 제공
|
첫번째 type이 text/html 으로 되어 있는 부분은 검색어를 넘겼을 때 실제 검색을 처리하는 부분입니다.
바로 검색창에 검색어를 입력하고, 돋보기 아이콘을 클릭했을 때 실제 검색어를 처리하는 부분이죠.
중요한것은 get 방식으로 넘길 때 인자를 구분하는 &의 값을 & 로 써주셔야 합니다.
그 아래 type이 application 으로 되어 있는 부분은 option 입니다. (제가 지금 IE7 이라서 이미지는 주말이 지나서 추가해야 할 듯 싶습니다.)
이미지와 함께 제공되는 검색어 추천을 사용하고 싶다면 저 부분을 따로 개발하여 넣으면 됩니다. +xml 이라고 되어 있으면 xml 타입으로 개발을 해야 하고, +json 으로 표기를 하면 json 으로 출력되도록 개발하시면 됩니다. 나머지 부분은 굳이 신경쓰지 않으셔도 되고, 한번 보시면 다 아실 내용이라 생각됩니다.
이 XML을 서버에 올려놓고 이제 XML을 추가할 수 있도록 "무엇인가" 를 만들어야 겠지요.
뭐 이 "무엇인가" 를 만드는 것은 일도 아닙니다.
<a href="#" onclick="window.external.AddSearchProvider('http://ottd.iruis.net/~onionmen/dnf_item_search.xml')">Add Search Provider Example</a>
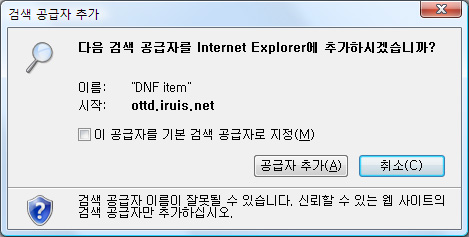
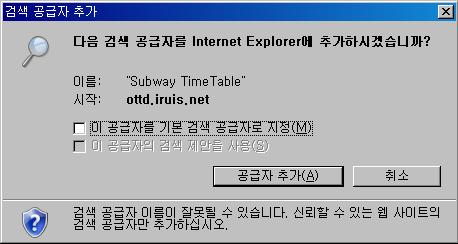
위와 같이 window.external.AddSearchProvider() 라는 프로퍼티에 xml위치에 해당하는 인자값 하나만 넣어주면 완성이고, 이 링크를 클릭하면 검색공급자 등록을 할 수 있습니다.
위와 같은 메시지가 뜨면, 공급자 추가를 선택하여 검색공급자를 등록할 수 있습니다.
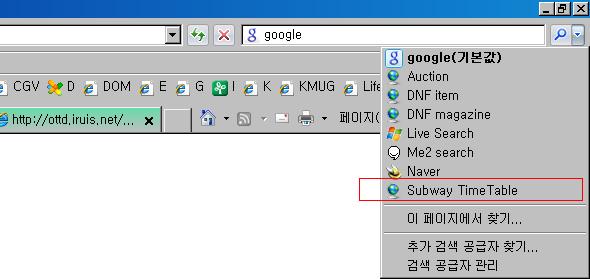
이제 검색공급자가 추가된 것을 확인하실 수 있습니다.
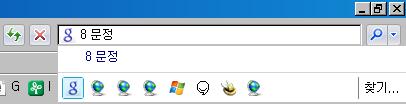
공급자를 DNF item 으로 변경하고, 검색어를 입력하면 이제 검색된 내용을 볼 수 있게 됩니다.
어때요, 참 쉽죠?
이건 단순한 검색공급자 를 만드는 것이었고, 이제 핵심기능인 비쥬얼서치를 살펴볼까요?
이것또한 별것 없습니다.
<Url type="application/x-suggestions+xml" template="http://ottd.iruis.net/~onionmen/dic_test.xml" />
이 부분 기억 하시나요. 여기 들어있는 dic_test.xml 이라는 부분이 바로 비쥬얼서치에 사용될 부분입니다. 지금은 예제로 간단한 xml을 만들었는데, 이부분은 프로그래밍이 들어가야 하는 부분입니다. 검색어에 의해서 관련된 xml이 생성되도록 해야 하지요.
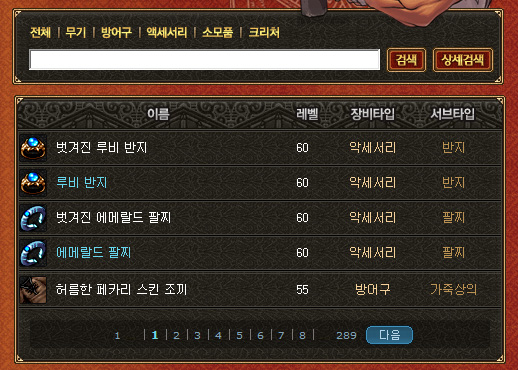
아래 xml은 역전 이라는 검색어를 입력하면 그와 관련된 추천검색어와 비쥬얼서치의 모습을 보여주는 xml 입니다.
<?xml version="1.0" encoding="euc-kr"?>
<SearchSuggestion version="2.0" xmlns="
http://opensearch.org/searchsuggest2">
<Query>역전</Query>
<Section>
<Item>
<Text>역전</Text>
<Url>http://www.d-fighter.com/?GO=dictionary|item&clickSV=dnf&search_text=역전</Url>
</Item>
<Separator title="Finding in DNF" />
<Item>
<Text>역전의 월록</Text>
<Description>거너용 무기</Description>
<Url>http://www.d-fighter.com/?GO=dictionary|item&TO=&clickSV=dnf&mode=view&search_text=역전&se=&category=&position=1&it_no=31107</Url>
<Image source="
http://img.d-fighter.com/img/item_img/revolver/00037.png" width="28" height="28" />
</Item>
</Section>
</SearchSuggestion>
위와 같이 xml을 작성하여 서버에 업로드 하면, 이제 단순한 검색창에서 벗어나 한눈에 검색결과를 볼 수 있게 됩니다.
어때요. 참 쉽죠?
던파 관련 자료는 아래 링크에서 찾으실 수 있습니다.
http://ottd.iruis.net/~onionmen/dnf/
한번 재미있는 분야에 응용해보아요~~~ ^^
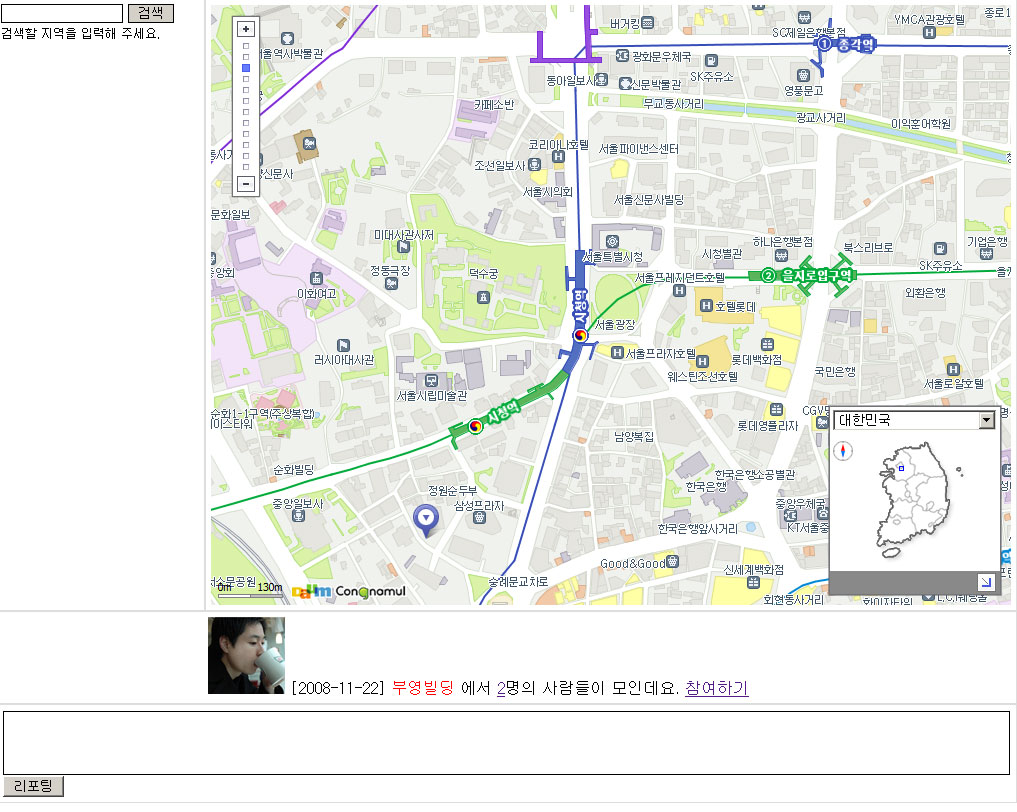
자주가는 me2day 의 검색창을 만들어봤습니다.
me2day 계정이 있으신분은 아래 링크로 가셔서 테스트 해보세요.
http://ottd.iruis.net/~onionmen/me2/test.php?me2id=자신의 미투 url 뒷자리
(ex :
http://ottd.iruis.net/~onionmen/me2/test.php?me2id=sumanpark )











 <-- 이런 이미지 입니다.) 거기에
<-- 이런 이미지 입니다.) 거기에