2008. 8. 12. 12:23 Review/IT
[ IE8 ] 웹슬라이스를 적용한 미투데이 최근 댓글 구독.
728x90
블로그에 웹슬라이스를 적용했었습니다.
그리고 제가 자주 사용하는 웹서비스 미투데이(링크)에도 이 기능을 적용 할 수 있을 것 같아 시험삼아 만들어 봤습니다.
아이디만 알면 그사람의 최근 덧글을 가져올 수 있는 일종의 가젯입니다.
이용하시려면 IE8을 설치하시거나, 아니면 일전에 소개해드린 파이어폭스의 확장기능인 Webchunks (다운로드링크) 를 설치하셔야 합니다.
웹슬라이스를 적용하기 위해 HTML을 파싱하는 simple HTML DOM parser(링크) 를 사용했습니다.
DOM parser를 이용해 Comment To Me의 내용만 추출했습니다.

이 곳에 webslices 를 적용시킬 div 태그만 넣으면 끝날 줄 알았는데, 아니더군요. -_-;
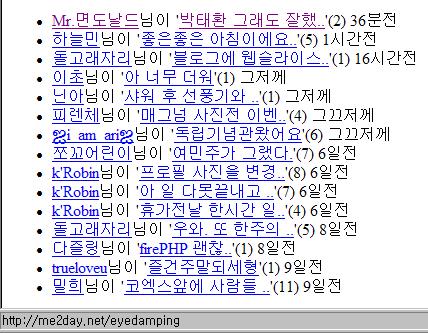
링크부분에 http://me2day.net 이라는 부분이 빠져있어서 /eyedamping 이라는 Mr.면도날드님의 아이디만 링크로 연결되어 있었습니다. 그래서 클릭해도 제대로된 링크로 갈 수 없었습니다.
그래서 저 HTML을 다시 파싱하여 링크를 넣었습니다.


제대로 된 링크가 잡혔고, 웹슬라이스를 적용시킬 태그 몇개를 더 넣어주어 완성하였습니다.

파이어폭스에서 모습

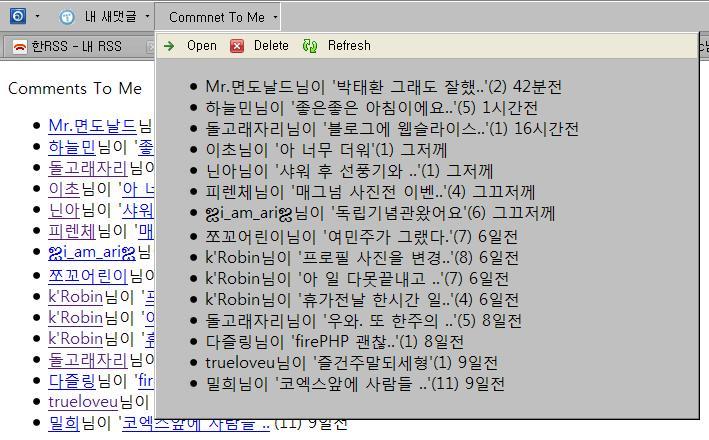
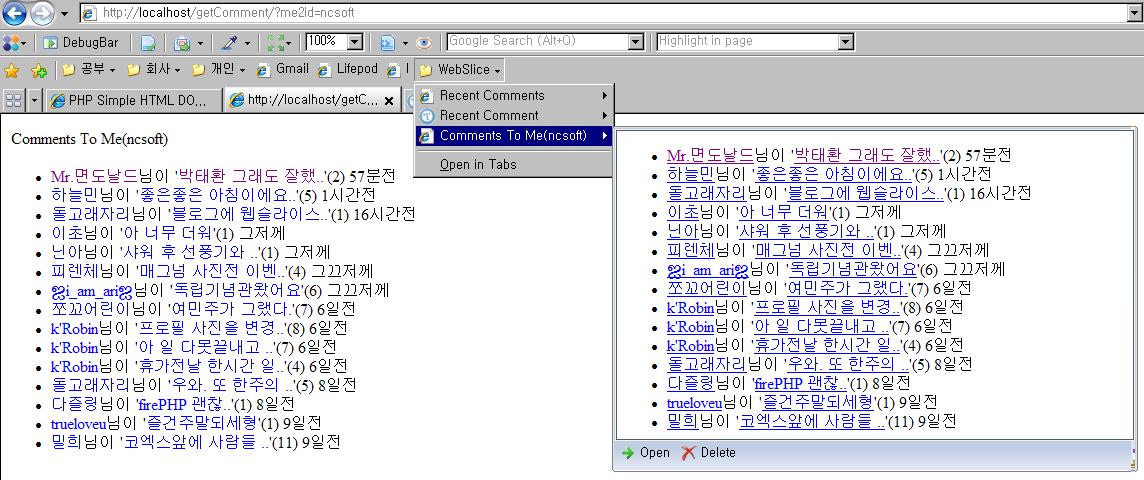
IE8에서의 활용 모습
완성!
여기 이렇게 아이디만 바꿔서 webslices 로 등록하면 됩니다!
별도의 OpenAPI를 사용하지 않고도 HTML 포함 41줄 코딩하여 간단하게 최근댓글을 불러올 수 있게 되었어요.
간단한 CSS도 적용해서 좀 더 예쁘게 만들 수도 있어요.
어떄요. 참 쉽죠?
덧1. FF는 클릭 즉시 읽어오기 때문에 덧글 내용을 바로바로 확인할 수 있는데, IE8의 경우는 15분의 수집시간이 있어서 내용을 바로바로 확인할 수 없어서 아쉽습니다!
덧2. PHP5를 지원하고 allow_url_fopen 옵션이 On 으로 되어있는 웹서버가 없어서 외부서버에서 돌릴 수가 없네요. ㅠㅠ
덧3. 조금의 수고를 들여서 RSS로도 만들수 있겠네요.
덧4. 소켓통신을 이용해서 외부에서 접근할 수 있도록 만들었습니다.
주소 : http://ottd.iruis.net/~onionmen/?me2id=
me2id 다음에 자신의 미투데이 주소를 넣으세요.
(예: http://ottd.iruis.net/~onionmen/?me2id=3rdtype)
'Review > IT' 카테고리의 다른 글
| 당신옆에 블로그 - 위드블로그 (6) | 2008.11.18 |
|---|---|
| [ IE8 ] 엑셀러레이터, 비쥬얼 서치 (1) (36) | 2008.11.14 |
| [ IE8 ] 웹슬라이스(webslices) 적용했습니다. (2) | 2008.08.11 |
| [두번째] Javascript를 사용한 rich Editor. (6) | 2007.12.12 |
| [첫번째] Javascript를 사용한 rich Editor. (4) | 2007.12.09 |

