2008. 11. 22. 22:33 Review/IT
Me2Meet - 미투데이 사용자라면, 번개를 좀 더 쉽게!
728x90
작년 3월 이후 아직까지 미투데이에서 떨어질 줄 모르고 있습니다. 요즘엔 활동이 뜸하지만, 한때는 아주 살다시피 했었죠. 신규 회원분들도 많이 들어왔을텐데, 새로한 친구신청이 올들어 손가락에 꼽을 수 있을 정도니 큰일입니다.
이 미투데이를 하다보면 많은 사람들이 한번씩 경험하는게 있는데 바로 번개입니다. 대규모, 혹은 소규모로 사람들이 모여서 먹고 마시고 떠들죠. ^^ 개인적으로는 커뮤니티들의 정모와는 살짝 분위기가 다르다 생각해요. 만나면 처음엔 어색해도 어느샌가 오래된 친구들 처럼 편하게 대하는 자신을 발견하게 되죠.
뜬금 없지만, 얼마 전에 다음지도 OpenAPI가 오픈했습니다. 이걸로 뭔가 재밌는걸 만들어볼게 없을가 고민하던 중에 우리 미투데이의 특성을 살려서 지도와도 부합하는 번개도우미를 만들어보면 어떨까 생각했습니다. 사실 이 아이템은 작년에 생각한건데, 그 때는 지도대신 지하철 노선도를 만들어서 지하철역을 중심으로 하는 번개도우미였습니다.
지도로 만들자고 결정했을 때만 해도, 지하철노선도로 만들고 싶은 생각이 간절했으나. 상황에 조금 타협했습니다. 하지만 만들고 보니까 지하철노선도 보다는 좀 더 쓸모있겠다 싶네요.
Daum API는 지역검색을 지원하지 않아서, 원하는 지명의 좌표값을 받기 위해서는 다른 API를 사용해서 좌표값을 얻어와야 했습니다. 처음엔 네이버 geocode 로 그 작업을 진행했는데, 네이버는 단순히 지역만 리턴해주고, 지하철역이나 좀 더 세부적은 곳은 검색해내지 못하는 문제가 있어서 야후 POI로 급 노선 변경하였습니다.
2008/11/18 - [Review/IT] - 네이버(Naver) 를 통해 다음(Daum) 지도를 검색하자.
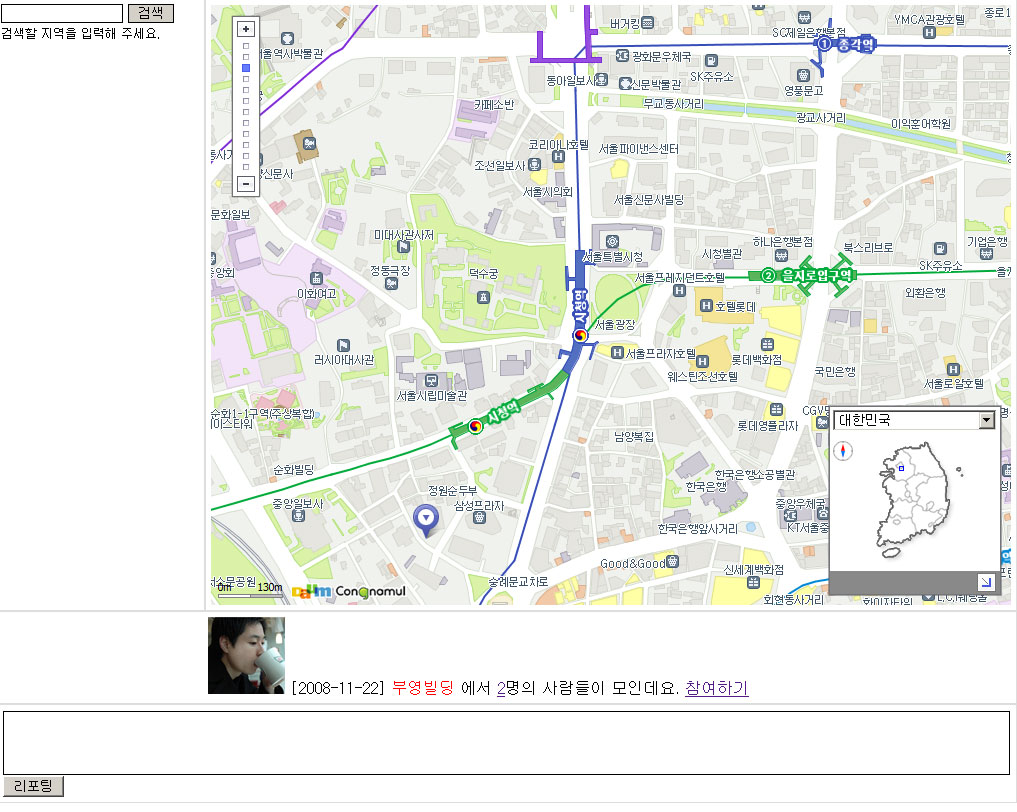
우선 개발상태는 다음과 같습니다. 이게 좀 직관적이지 못한것도 같네요. 뭐 설명도 하나 없어서 당황스러운것도 사실입니다. ㅎㅎ

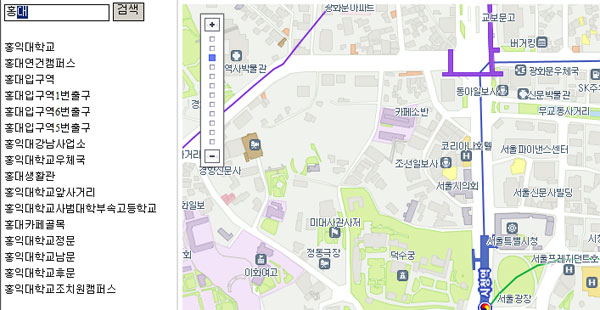
뭐 보면 검색어를 입력할 수 있는 검색창이 있고, 검색된 상태에서 클릭하면 그 지역으로 지도가 이동합니다.

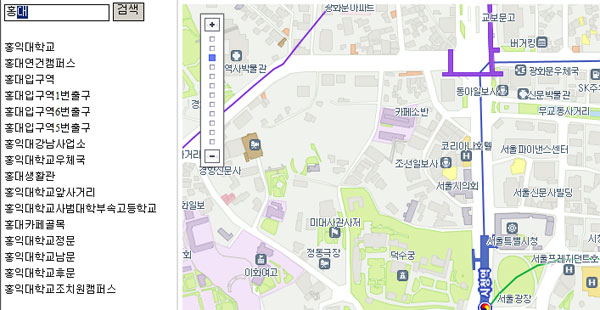
검색어를 입력하면 위 이미지와 같이 검색된 내용이 출력됩니다. 참 쉽죠?
이제 원하는 곳의 근방을 클릭해서 지도를 이동합니다.

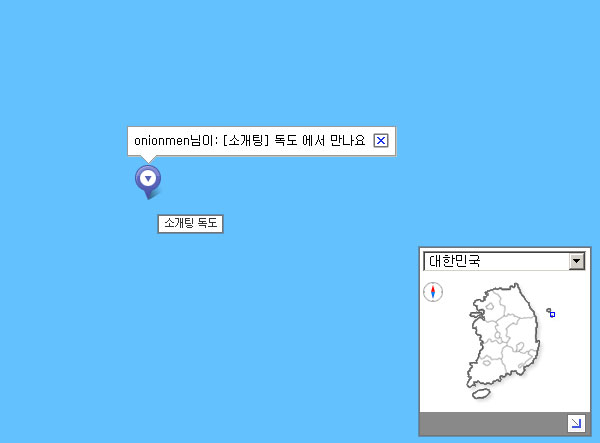
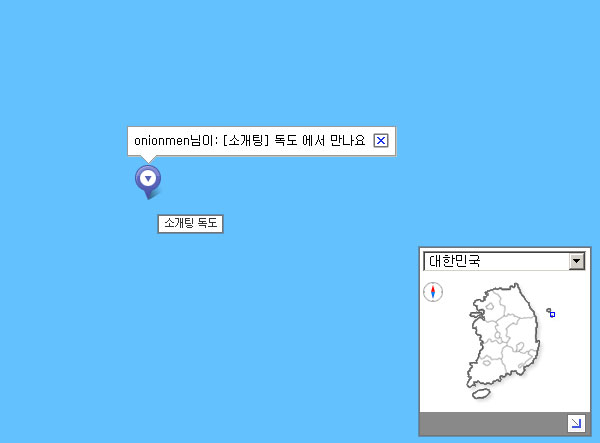
위치 이동후 원하는 지역을 더블클릭 합니다.(한번클릭으로 변경 되었습니다.) 더블클릭하면 클립이미지가 뜨고, ( <-- 이런 이미지 입니다.) 거기에 한번 더 클릭을 하게 되면 위에 보이는 작은 레이어창이 뜹니다. 여기에 번개정보를 입력하고 등록을 누르면 완료입니다.
<-- 이런 이미지 입니다.) 거기에 한번 더 클릭을 하게 되면 위에 보이는 작은 레이어창이 뜹니다. 여기에 번개정보를 입력하고 등록을 누르면 완료입니다.
어때요, 참 쉽죠?
등록을 위해서 날짜, 미투아이디와 만날 장소는 필수입력이고, 사용자키를 입력하면 자신은 자동으로 참여 됩니다. 그리고 이 번개 내용을 자신의 미투에 알리고 싶다면 사용자키를 입력하셔야 합니다. 사용자키. 뭔지 아시죠? ^^
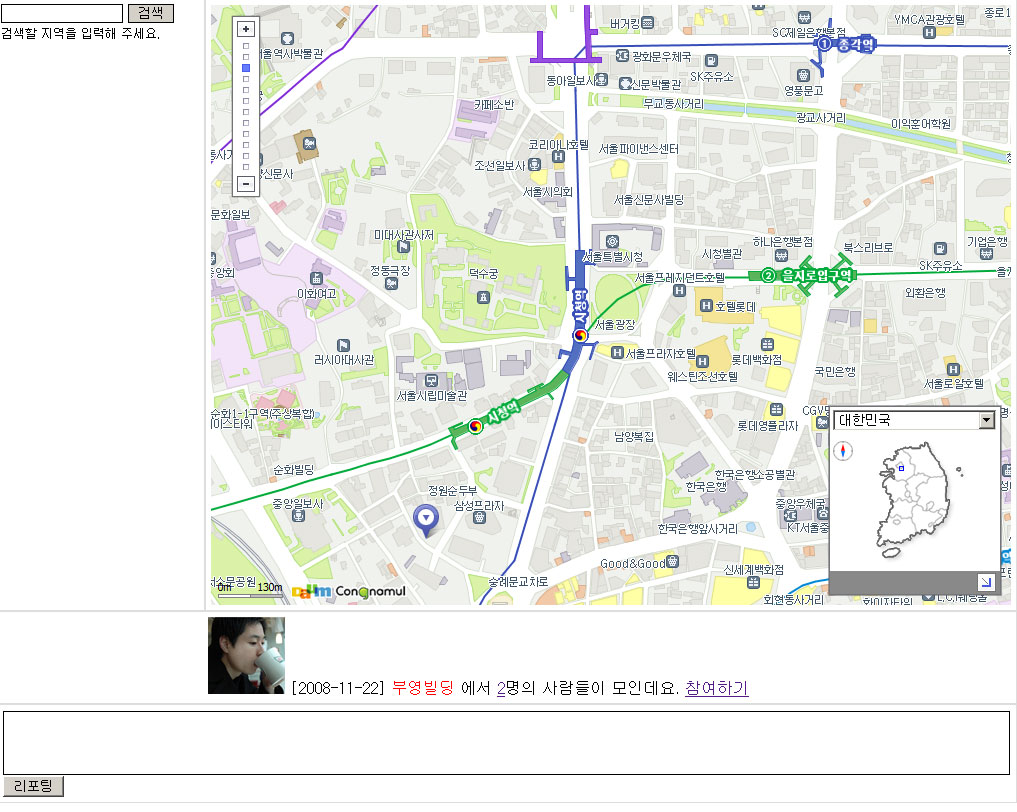
등록이 완료되면 아래와 같이 등록된 내역이 보입니다.

여기서 빨간색 부분을 클릭하면 지도에서 바로 이동하고, X명 으로 표시된 부분을 누르면 이 번개의 현재까지의 참가자를 볼 수 있습니다. 그리고 참여하기를 누르시면 이 번개에 참여가 되지요.(로그인 필요합니다.)
** 참여하기는 버튼을 누를 경우 사용자키를 입력받아서 별도의 수고를 들이지 않도록 개발할 예정입니다.

리스트에서 선택한 부분으로 지도가 이동하면 클립이 나타나는데, 이 클립을 한번 클릭하면 등록자가 어떤 번개를 생성하였는지 확인할 수 있습니다.
마지막으로 Me2Meet은 IE8의 최신 기중 중 webslices 를 지원합니다.
2008/08/12 - [Review/IT] - [ IE8 ] 웹슬라이스를 적용한 미투데이 최근 댓글 구독.
2008/08/11 - [Review/IT] - [ IE8 ] 웹슬라이스(webslices) 적용했습니다.
http://ottd.iruis.net/~onionmen/me2/meet/meet_list.php 이 주소로 들어가시면 IE8이나 FF with webchunks 사용자는 다음과 같은 표시를 볼 수 있습니다.

웹슬라이스를 등록 하면 지도에서 확인하는것과 같은 것은 무리일지 몰라도 어떤 번개가 어디서 열리는지는 쉽게 확인 할 수 있습니다.
Me2Meet 을 사용한 모든 번개정보는 http://me2day.net/me2meet 이라는 계정에 기록됩니다. 이 계정의 RSS(http://me2day.net/me2meet/rss)를 등록해놓으면 번개정보를 바로바로 확인 할 수 가 있지요. 번개에 목마른 미투인들. 이참에 한번 번개 호스트가 되어 보는게 어떠신가요?
관심Tag로 me2meet 을 등록해 놓으면 이 역시 바로바로 번개글 확인이 가능합니다. 참고하세요!
Me2Meet 의 주소는 http://ottd.iruis.net/~onionmen/me2/meet/ 이곳 입니다. :-)
아쉽지만 해외는 지원하지 않아요!
이 미투데이를 하다보면 많은 사람들이 한번씩 경험하는게 있는데 바로 번개입니다. 대규모, 혹은 소규모로 사람들이 모여서 먹고 마시고 떠들죠. ^^ 개인적으로는 커뮤니티들의 정모와는 살짝 분위기가 다르다 생각해요. 만나면 처음엔 어색해도 어느샌가 오래된 친구들 처럼 편하게 대하는 자신을 발견하게 되죠.
뜬금 없지만, 얼마 전에 다음지도 OpenAPI가 오픈했습니다. 이걸로 뭔가 재밌는걸 만들어볼게 없을가 고민하던 중에 우리 미투데이의 특성을 살려서 지도와도 부합하는 번개도우미를 만들어보면 어떨까 생각했습니다. 사실 이 아이템은 작년에 생각한건데, 그 때는 지도대신 지하철 노선도를 만들어서 지하철역을 중심으로 하는 번개도우미였습니다.
지도로 만들자고 결정했을 때만 해도, 지하철노선도로 만들고 싶은 생각이 간절했으나. 상황에 조금 타협했습니다. 하지만 만들고 보니까 지하철노선도 보다는 좀 더 쓸모있겠다 싶네요.
Daum API는 지역검색을 지원하지 않아서, 원하는 지명의 좌표값을 받기 위해서는 다른 API를 사용해서 좌표값을 얻어와야 했습니다. 처음엔 네이버 geocode 로 그 작업을 진행했는데, 네이버는 단순히 지역만 리턴해주고, 지하철역이나 좀 더 세부적은 곳은 검색해내지 못하는 문제가 있어서 야후 POI로 급 노선 변경하였습니다.
2008/11/18 - [Review/IT] - 네이버(Naver) 를 통해 다음(Daum) 지도를 검색하자.
우선 개발상태는 다음과 같습니다. 이게 좀 직관적이지 못한것도 같네요. 뭐 설명도 하나 없어서 당황스러운것도 사실입니다. ㅎㅎ

뭐 보면 검색어를 입력할 수 있는 검색창이 있고, 검색된 상태에서 클릭하면 그 지역으로 지도가 이동합니다.

검색어를 입력하면 위 이미지와 같이 검색된 내용이 출력됩니다. 참 쉽죠?
이제 원하는 곳의 근방을 클릭해서 지도를 이동합니다.

위치 이동후 원하는 지역을 더블클릭 합니다.(한번클릭으로 변경 되었습니다.) 더블클릭하면 클립이미지가 뜨고, (
 <-- 이런 이미지 입니다.) 거기에 한번 더 클릭을 하게 되면 위에 보이는 작은 레이어창이 뜹니다. 여기에 번개정보를 입력하고 등록을 누르면 완료입니다.
<-- 이런 이미지 입니다.) 거기에 한번 더 클릭을 하게 되면 위에 보이는 작은 레이어창이 뜹니다. 여기에 번개정보를 입력하고 등록을 누르면 완료입니다.어때요, 참 쉽죠?
등록을 위해서 날짜, 미투아이디와 만날 장소는 필수입력이고, 사용자키를 입력하면 자신은 자동으로 참여 됩니다. 그리고 이 번개 내용을 자신의 미투에 알리고 싶다면 사용자키를 입력하셔야 합니다. 사용자키. 뭔지 아시죠? ^^
등록이 완료되면 아래와 같이 등록된 내역이 보입니다.

여기서 빨간색 부분을 클릭하면 지도에서 바로 이동하고, X명 으로 표시된 부분을 누르면 이 번개의 현재까지의 참가자를 볼 수 있습니다. 그리고 참여하기를 누르시면 이 번개에 참여가 되지요.(로그인 필요합니다.)
** 참여하기는 버튼을 누를 경우 사용자키를 입력받아서 별도의 수고를 들이지 않도록 개발할 예정입니다.

리스트에서 선택한 부분으로 지도가 이동하면 클립이 나타나는데, 이 클립을 한번 클릭하면 등록자가 어떤 번개를 생성하였는지 확인할 수 있습니다.
마지막으로 Me2Meet은 IE8의 최신 기중 중 webslices 를 지원합니다.
2008/08/12 - [Review/IT] - [ IE8 ] 웹슬라이스를 적용한 미투데이 최근 댓글 구독.
2008/08/11 - [Review/IT] - [ IE8 ] 웹슬라이스(webslices) 적용했습니다.
http://ottd.iruis.net/~onionmen/me2/meet/meet_list.php 이 주소로 들어가시면 IE8이나 FF with webchunks 사용자는 다음과 같은 표시를 볼 수 있습니다.

웹슬라이스를 등록 하면 지도에서 확인하는것과 같은 것은 무리일지 몰라도 어떤 번개가 어디서 열리는지는 쉽게 확인 할 수 있습니다.
Me2Meet 을 사용한 모든 번개정보는 http://me2day.net/me2meet 이라는 계정에 기록됩니다. 이 계정의 RSS(http://me2day.net/me2meet/rss)를 등록해놓으면 번개정보를 바로바로 확인 할 수 가 있지요. 번개에 목마른 미투인들. 이참에 한번 번개 호스트가 되어 보는게 어떠신가요?
관심Tag로 me2meet 을 등록해 놓으면 이 역시 바로바로 번개글 확인이 가능합니다. 참고하세요!
Me2Meet 의 주소는 http://ottd.iruis.net/~onionmen/me2/meet/ 이곳 입니다. :-)
아쉽지만 해외는 지원하지 않아요!
- 08년 11월 30일 미투데이 쉬운웹인증을 추가했습니다. 좀 더 사용하기 편리할 거 에요.
- 08년 11월 30일 등록 후 모임등록하기 창을 꺼버리는데 성공했습니다. 정확히 얘기하면 끄는건 아니지만 어쨋든 사용성면에서 프러스가 되겠네요.
- 08년 11월 30일 등록 후 번개리스트가 자동갱신 되도록 수정하였습니다. 역시 사용성 향상에 도움을 줄 수 있겠네요.
이렇게 대충 개발을 마치긴 했는데, 아직 미흡한 것이, 장소를 등록하고, 등록창을 끄지 못하고 있습니다. 어떻게 창을 없애야 하는지 좀 감이 잡히지 않네요. 또, 등록을 완료하면 아래 창에 자동 갱신이 되게 하고 싶은데, 이거 쉽지가 않네요. 계속 Failed to open POST stream 이 뜨는데, 정확한 원인은 모르겠네요.
-> mark 를 두개 만들어서 새로 호출하는 방식으로 해결했습니다.
-> 해결했습니다. ajax.request 에서 onSuccess 부분에 parent.parent. 넣어주니 되는군요. -_-
디자인도 좀 입히고 싶은데, 디자인하기 너무 힘드네요. 디자인 하는게 PPT만드는거만큼만 쉬웠어도, 좀 더 이쁜놈이 나왔을텐데 살짝 아쉽습니다.
마지막으로 IE6에서 어떻게 나올지 모르겠네요. 미투사용자중에 IE6를 사용하는 사람은 많이 없겠지만, 간혹가다 있을지 모르니..
처음이랑 인터페이스가 변경 되었는데, IE6에서 깨지는 문제로 하루종일 작업했습니다. ㅠㅠ IE6싫어요! 뭐 그렇다고 파이어폭스3이나 IE7,8 에서 이쁘게 나온다거나 그런건 아니에요.
이 서비스는 Daum 지도 OpenAPI, Yahoo POI API, Me2day OpenAPI 그리고 Me2PHP를 사용하여 개발되었습니다.
API를 제공해주신 분들께 감사드리고, 특히 me2php를 제작해주신 홍민희 님께 너무너무 감사드려요~!!
-> mark 를 두개 만들어서 새로 호출하는 방식으로 해결했습니다.
-> 해결했습니다. ajax.request 에서 onSuccess 부분에 parent.parent. 넣어주니 되는군요. -_-
디자인도 좀 입히고 싶은데, 디자인하기 너무 힘드네요. 디자인 하는게 PPT만드는거만큼만 쉬웠어도, 좀 더 이쁜놈이 나왔을텐데 살짝 아쉽습니다.
마지막으로 IE6에서 어떻게 나올지 모르겠네요. 미투사용자중에 IE6를 사용하는 사람은 많이 없겠지만, 간혹가다 있을지 모르니..
처음이랑 인터페이스가 변경 되었는데, IE6에서 깨지는 문제로 하루종일 작업했습니다. ㅠㅠ IE6싫어요! 뭐 그렇다고 파이어폭스3이나 IE7,8 에서 이쁘게 나온다거나 그런건 아니에요.
이 서비스는 Daum 지도 OpenAPI, Yahoo POI API, Me2day OpenAPI 그리고 Me2PHP를 사용하여 개발되었습니다.
API를 제공해주신 분들께 감사드리고, 특히 me2php를 제작해주신 홍민희 님께 너무너무 감사드려요~!!
'Review > IT' 카테고리의 다른 글
| SKY WHOOOOOOO 체험해보세요. (1) | 2009.02.13 |
|---|---|
| 검색창에서 지하철 시간을 검색해보자. (IE7이상, FF2이상) (7) | 2008.11.26 |
| 당신옆에 블로그 - 위드블로그 (6) | 2008.11.18 |
| [ IE8 ] 엑셀러레이터, 비쥬얼 서치 (1) (36) | 2008.11.14 |
| [ IE8 ] 웹슬라이스를 적용한 미투데이 최근 댓글 구독. (10) | 2008.08.12 |

