2007. 12. 12. 11:40 Review/IT
[두번째] Javascript를 사용한 rich Editor.
728x90
2007/12/09 - [Etc..] - Javascript를 사용한 rich Editor.
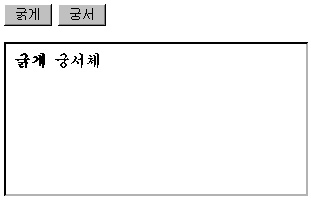
이전에 우리는 아래와 같은 화면을 보여주는 코드를 작성한 적이 있습니다.
이제 여기에 좀 더 기능을 추가해 보도록 하겠습니다.
우선 가장 기본적으로, 굵게, 기울임체, 밑줄긋기 의 세 버튼을 추가해보겠습니다.
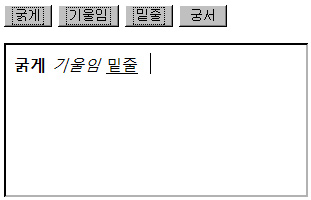
위와 같은 코드를 추가해서 효과를 얻을 수 있습니다.
doCommand 메소드안에 인자값으로 italic 과 underline 을 주었습니다.
인자값의 자세한 내용은 다음 링크를 참조 하세요.

효과가 적용되는것을 확인할 수 있습니다.
이제 우리가 원하는 대로 조금씩 가까워 지고 있습니다.
이제 원하는 글씨체를 넣어볼 차례입니다.
웹페이지를 제작하면서 글꼴은 화면을 보는 사람 입장에서 생각해야 합니다. 자신의 컴퓨터에 상용글꼴들이 설치되어 있다고 상용글꼴을 사용하면, 정작 그것을 읽는 사용자 입장에선 기본폰트로 보여지기 때문에 디자인에 영향을 줄 수 있습니다. 이는 지금 이 강좌에서도 동일하게 적용됩니다.
그렇기 때문에 우리는 윈도우 기본 글꼴을 사용해서 코드를 작성할 것 입니다. 기본글꼴의 수만해도 굉장히 많이 있지요. 우선은 간단하게 굴림체와 바탕체와 궁서체만 등록을 해 보겠습니다.
위와 같은 코드를 넣음으로 해서 다음과 같은 결과를 얻을 수 있습니다.

글꼴이 추가되면 계속 버튼을 추가해서 넣어야 합니다. 글꼴을 20개 넣는다면, 너무 길어져서 디자인을 제대로 할 수 없습니다.
우리는 <select> 라는 태그를 사용해서 이것을 해결할 수 있습니다.
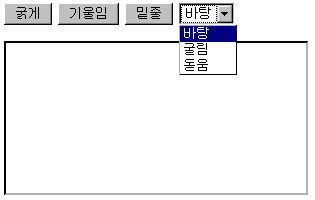
다음과 같은 공간활용이 가능한 결과물을 얻었습니다.

이제 셀렉트 박스(SELECT BOX) 의 선택값으로 글자체를 바꾸는 코드를 넣어보도록 합시다.
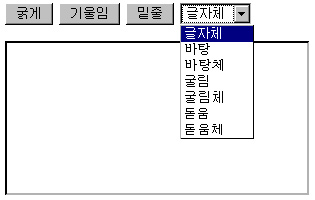
화면은 동일하지만 내용물이 좀 바뀌었습니다. 버튼의 경우 클릭 이벤트를 받아야했기 때문에 onClick 이벤트를 사용했는데, 셀렉트박스의 경우 내용이 바뀌는 경우를 받아야 하기 때문에 onChange 이벤트를 사용했습니다. doCommand 의 경우 이번엔 인자값이 두개인데, 하나는 폰트를 바꾼다고 알려주는 것이고, 두번째는 어떤 폰트로 바꿀지 알려주는 것 입니다. this.value로 현재 선택된 value 값을 인자값으로 넘겨줄 수 있도록 합니다.
코드를 넣고 각각의 option에 style="font-family: 'Batang';" 과 같은 스타일을 주어 직접 보여지는 보습의 폰트를 변경 할 수 도 있습니다.

동일한 방법으로 크기에 대한 코드를 넣습니다.

이제 얼추 기능이 추가된 것 같습니다.
좀 더 세심한 기능을 원하시는 분은 위 링크에 들어가셔서 기능을 연구해 보세요. Tistory의 편집창도 직접 만드실 수 있을 거예요.
이전에 우리는 아래와 같은 화면을 보여주는 코드를 작성한 적이 있습니다.

이제 여기에 좀 더 기능을 추가해 보도록 하겠습니다.
우선 가장 기본적으로, 굵게, 기울임체, 밑줄긋기 의 세 버튼을 추가해보겠습니다.
<input type="button" value="기울임" onClick="doCommand('italic');"/>
<input type="button" value="밑줄" onClick="doCommand('underline');"/>
<input type="button" value="밑줄" onClick="doCommand('underline');"/>
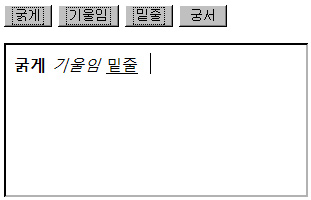
위와 같은 코드를 추가해서 효과를 얻을 수 있습니다.
doCommand 메소드안에 인자값으로 italic 과 underline 을 주었습니다.
인자값의 자세한 내용은 다음 링크를 참조 하세요.

효과가 적용되는것을 확인할 수 있습니다.
이제 우리가 원하는 대로 조금씩 가까워 지고 있습니다.
이제 원하는 글씨체를 넣어볼 차례입니다.
웹페이지를 제작하면서 글꼴은 화면을 보는 사람 입장에서 생각해야 합니다. 자신의 컴퓨터에 상용글꼴들이 설치되어 있다고 상용글꼴을 사용하면, 정작 그것을 읽는 사용자 입장에선 기본폰트로 보여지기 때문에 디자인에 영향을 줄 수 있습니다. 이는 지금 이 강좌에서도 동일하게 적용됩니다.
그렇기 때문에 우리는 윈도우 기본 글꼴을 사용해서 코드를 작성할 것 입니다. 기본글꼴의 수만해도 굉장히 많이 있지요. 우선은 간단하게 굴림체와 바탕체와 궁서체만 등록을 해 보겠습니다.
<input type="button" value="바탕" onClick="doCommand('fontname','바탕');"/>
<input type="button" value="굴림" onClick="doCommand('fontname','굴림');"/>
<input type="button" value="궁서" onClick="doCommand('fontname','궁서');"/>
<input type="button" value="굴림" onClick="doCommand('fontname','굴림');"/>
<input type="button" value="궁서" onClick="doCommand('fontname','궁서');"/>
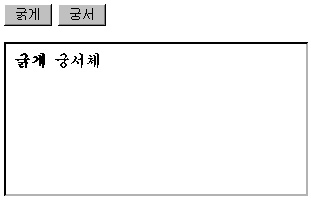
위와 같은 코드를 넣음으로 해서 다음과 같은 결과를 얻을 수 있습니다.

글꼴이 추가되면 계속 버튼을 추가해서 넣어야 합니다. 글꼴을 20개 넣는다면, 너무 길어져서 디자인을 제대로 할 수 없습니다.
우리는 <select> 라는 태그를 사용해서 이것을 해결할 수 있습니다.
<select>
<option>바탕</option>
<option>굴림</option>
<option>궁서</option>
</select>
<option>바탕</option>
<option>굴림</option>
<option>궁서</option>
</select>
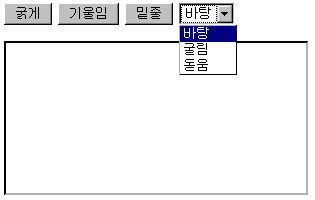
다음과 같은 공간활용이 가능한 결과물을 얻었습니다.

이제 셀렉트 박스(SELECT BOX) 의 선택값으로 글자체를 바꾸는 코드를 넣어보도록 합시다.
<select onChange="doCommand('fontname',this.value);">
<option value="'Batang'">바탕</option>
<option value="'Gulim'">굴림</option>
<option value="'Dotum'">돋움</option>
</select>
<option value="'Batang'">바탕</option>
<option value="'Gulim'">굴림</option>
<option value="'Dotum'">돋움</option>
</select>
화면은 동일하지만 내용물이 좀 바뀌었습니다. 버튼의 경우 클릭 이벤트를 받아야했기 때문에 onClick 이벤트를 사용했는데, 셀렉트박스의 경우 내용이 바뀌는 경우를 받아야 하기 때문에 onChange 이벤트를 사용했습니다. doCommand 의 경우 이번엔 인자값이 두개인데, 하나는 폰트를 바꾼다고 알려주는 것이고, 두번째는 어떤 폰트로 바꿀지 알려주는 것 입니다. this.value로 현재 선택된 value 값을 인자값으로 넘겨줄 수 있도록 합니다.
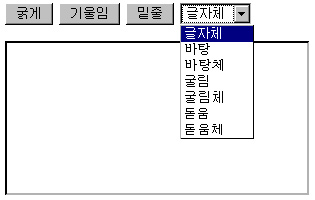
<select onChange="doCommand('fontname',this.value); this.selectedIndex=0;">
<option>글자체</option>
<option value="'Batang', 'Serif'">바탕</option> <option value="'BatangChe', ' Serif'">바탕체</option>
<option value="'Gulim', 'Sans-serif'">굴림</option>
<option value="'GulimChe', 'Sans-serif'">굴림체</option>
<option value="'Dotum', 'Sans-serif'">돋움</option>
<option value="'DotumChe', 'Sans-serif'">돋움체</option>
</select>
<option>글자체</option>
<option value="'Batang', 'Serif'">바탕</option> <option value="'BatangChe', ' Serif'">바탕체</option>
<option value="'Gulim', 'Sans-serif'">굴림</option>
<option value="'GulimChe', 'Sans-serif'">굴림체</option>
<option value="'Dotum', 'Sans-serif'">돋움</option>
<option value="'DotumChe', 'Sans-serif'">돋움체</option>
</select>
코드를 넣고 각각의 option에 style="font-family: 'Batang';" 과 같은 스타일을 주어 직접 보여지는 보습의 폰트를 변경 할 수 도 있습니다.

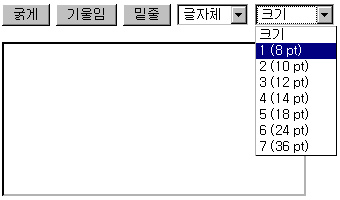
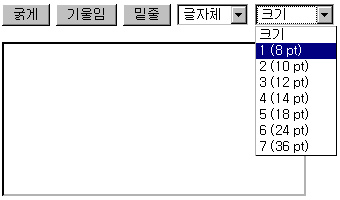
동일한 방법으로 크기에 대한 코드를 넣습니다.

이제 얼추 기능이 추가된 것 같습니다.
좀 더 세심한 기능을 원하시는 분은 위 링크에 들어가셔서 기능을 연구해 보세요. Tistory의 편집창도 직접 만드실 수 있을 거예요.
'Review > IT' 카테고리의 다른 글
| [ IE8 ] 웹슬라이스를 적용한 미투데이 최근 댓글 구독. (10) | 2008.08.12 |
|---|---|
| [ IE8 ] 웹슬라이스(webslices) 적용했습니다. (2) | 2008.08.11 |
| [첫번째] Javascript를 사용한 rich Editor. (4) | 2007.12.09 |
| 마이윙 – 상자 속 날개를 무료 제공, 무한리필 해드립니다. (6) | 2007.12.06 |
| Daum 캘린더 (4) | 2007.11.17 |

