2010. 6. 28. 16:41 Review/IT
IE9 preview3 간략 정리
728x90

마이크로소프트에서 IE 새버전인 IE9의 미리보기 3번째 버전을 공개하였습니다. 두달에 한번씩 새버전에 업데이트 되고 있는데, 벌써 3번째 프리뷰 버전입니다.
업데이트 될 때마다 점점 성능이 좋아지고 있는데요. 이 상태로라면 정식버전이 정말 기대됩니다. MS는 제품을 출시할 때, 첫번째 제품은 말아먹고, 두번째 제품은 좀 괜찮고, 세번째 제품은 시장을 장악했죠. 그리고 운영체제와 브라우저는 한번 실패하면 한번 성공했죠.(일반적으로 실패라고 할만한 것은 아니지만)
개인적으로 IE8은 성공했고, IE7은 실패했다고 봅니다. 물론 IE6는 (이유야 어떻든) 성공했구요. 이런식이라면 IE9는 실패해야 하는데, 지금까지의 프리뷰를 보면 이번 IE는 실패할 것 같지 않네요.
- 상호운용성 가능한 HTML 마크업
- GPU를 사용한 렌더링
- 그 외 성능향상
IE9에서 중점적으로 광고하고 있는 기능입니다. 요약하면 빠르면서도 표준을 준수하는 웹브라우저 인듯 한데요, 실제로 사용해보아도 상당한 체감성능의 향상을 느낄 수 있습니다. (이 부분은 직접 사용해 보셔아 느낄수 있겠네요)
ReMIX10 에서 발표된 내용과 난장세미나에서 발표된 내용을 토대로 간략하게 작성해보앗습니다.
- 상호운용성
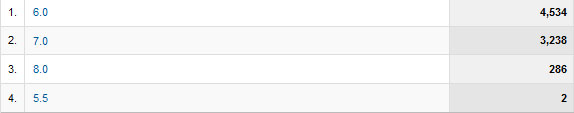
ACID 테스트가 프리뷰2 에서는 68점에 불과했는데(100점만점) 프리뷰3에서는 83점까지 상승.
DOM level2의 완벽한 지원, DOM level3의 지원
getElementsByClassName API를 지원 (기존까지 지원하지 않았다는 것이 놀랍네요.)
- 속도
브라우저 속도 면에서는 파이어폭스보다 빠르고, 사파리와는 비슷하고, 크롬5 보다는 약간 느린 수준.
새로운 자바스크립트 엔진 챠크라를 사용하는데, 이 챠크라가 멀티코어 CPU를 사용하기 때문에 엔진의 성능이 대폭 향상시되었다고함.
자바스크립트 실행 및 각종 렌더링을 GPU의 도움을 받아서 수행함.
엔진의 코드 최적화를 통해 보다 높은 수준의 성능향상을 기대할 수 있다.
- 향상된 개발자도구
IE8에 내장된 유용한 개발자 도구의 성능이 향상됨.
- 네트워크 모니터링 기능이 새로 추가되었습니다. 간단하게 사용할 때 유용할 듯 하네요. 회사에서는 httpwatch 를 사용하고 있는데, 이게 상용이라서 다른 기획자나 디자이너 컴퓨터에서 디버깅을 할 때는 fiddler 를 설치해서 썼습니다. 이제 IE9가 설치되어 있으면 따로 뭐 설치할 필요 없을 듯 하네요.
- 멀티미디어
H.264 코덱 외에 webM 코덱 사용 (올레)
음성코덱으로 MP3, AAC 사용
SVG 사용가능
- 그 외
CSS3 사용가능
알파채널을 지원하고, 플래시에서만 구현 가능했던 벡터그래픽의 처리를 SVG 를 지원함에 따라서 해결 가능하게 됨.
이 외에도 많은 기능들이 추가되었다. 좀 더 자세한 내용을 알고 싶으면 아래 링크 참조하세요.
'Review > IT' 카테고리의 다른 글
| jquery 플러그인 만들기 (1) (0) | 2010.08.31 |
|---|---|
| 자바스크립트(1-1) - 클로저(closure) 에 대한 이해. (5) | 2010.07.11 |
| 디자이어(안드로이드 OS) 의 패턴잠금 해제 팁 (0) | 2010.06.26 |
| 디자이어 바탕화면을 다시 정리, 그리고 간단팁 하나 (2) | 2010.06.25 |
| 맥북 큰화면에서 쓰기 작업 시작 (0) | 2010.06.09 |