2008. 8. 11. 17:44 Review/IT
[ IE8 ] 웹슬라이스(webslices) 적용했습니다.
728x90
webslice 라고 적어놨는데, webslices 군요. 제목 수정했습니다.
언젠가 uxfactory 에서 글을 보고 내 블로그에도 적용시켜 봐야지 했는데, 오늘 회사에서 시간이 잠시 비어 적용해 봤습니다.
IE8에 도입된 새로운 기능 중 하나인 웹슬라이스를 사용할 수 있도록 적용해봤습니다.
어려운 기술이 들어가는 것은 아니고 단지 HTML 태그 두세개만 추가해주면 쉽게 적용 가능하네요.
다음 URL을 가보시면 쉽게 적용시킬 수 있을 것 같습니다.
링크
간단히 요약하자면 다음과 같은 태그를 적용시키고자 하는 부분에 넣어주시면 됩니다.


언젠가 uxfactory 에서 글을 보고 내 블로그에도 적용시켜 봐야지 했는데, 오늘 회사에서 시간이 잠시 비어 적용해 봤습니다.
IE8에 도입된 새로운 기능 중 하나인 웹슬라이스를 사용할 수 있도록 적용해봤습니다.
어려운 기술이 들어가는 것은 아니고 단지 HTML 태그 두세개만 추가해주면 쉽게 적용 가능하네요.
다음 URL을 가보시면 쉽게 적용시킬 수 있을 것 같습니다.
링크
간단히 요약하자면 다음과 같은 태그를 적용시키고자 하는 부분에 넣어주시면 됩니다.
<div class=”hslice” id=”1”>
<p class=”entry-title”>item - $66.00</p>
<div class=”entry-content”>high bidder:buyer1
적용시킬 태그를 이곳에 넣어주세요.
</div>
</div>
<p class=”entry-title”>item - $66.00</p>
<div class=”entry-content”>high bidder:buyer1
적용시킬 태그를 이곳에 넣어주세요.
</div>
</div>
div나 p 와 같은 태그는 신경안쓰셔도 되고, class 부분에 들어가는 이름만 적용하시면 될 듯 합니다.
그에 맞는 CSS도 함께 적용시켜주시면 한층 이쁘겠죠?
현재 IE8 베타1에서 이 기능을 사용하실 수 있고, FF3에서는 Webchunks (다운로드링크) 라는 이름의 확장기능을 통해 사용하실 수 있습니다. 이 확장기능은 IE8 beta1이 공개되자마자 다음날 바로 FF용 확장기능으로 나와 사람들의 입에 오르내린적이 있습니다. 현재 FF 3.0.1에서 사용가능한 버전은 webchunks 0.13 버전입니다. 위 링크에서 받으세요.
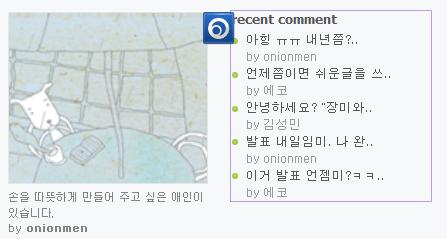
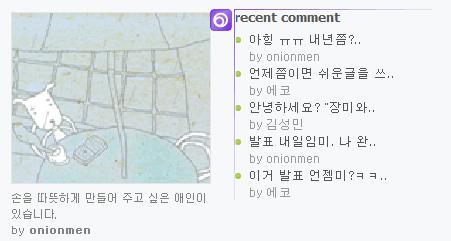
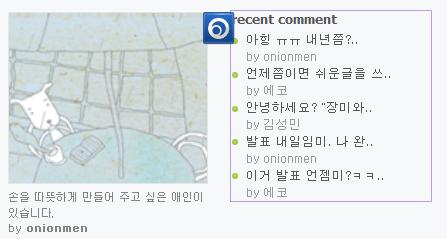
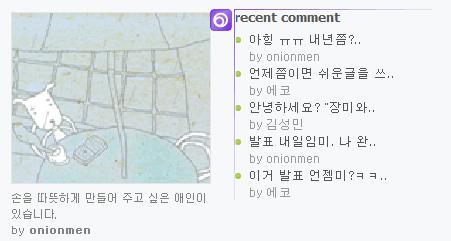
IE8과 부가기능을 설치한 FF 사용자가 제 블로그 사이드바의 최근 댓글에 마우스를 올리시면 손쉽게 추가하실 수 있습니다.

파이어폭스에서의 이미지

요건 IE8에서의 모습.
재미로 적용시켜 봤는데, 추후에 IE8이 보급될 경우 많은 확장성이 있겠네요. ^^
IE의 경우에는 즐겨찾기의 빠른연결에 등록이 가능한데, FF의 경우는 빠른연결 하단에 또다른 Bar 가 생기는점이 아쉽습니다.
그리고 IE는 아직 버그인지 이름을 수정해도 반영이 되지 않는군요. 조만간 Beta2나 정식버전이 나오면 수정될 부분인것 같습니다.
'Review > IT' 카테고리의 다른 글
| [ IE8 ] 엑셀러레이터, 비쥬얼 서치 (1) (36) | 2008.11.14 |
|---|---|
| [ IE8 ] 웹슬라이스를 적용한 미투데이 최근 댓글 구독. (10) | 2008.08.12 |
| [두번째] Javascript를 사용한 rich Editor. (6) | 2007.12.12 |
| [첫번째] Javascript를 사용한 rich Editor. (4) | 2007.12.09 |
| 마이윙 – 상자 속 날개를 무료 제공, 무한리필 해드립니다. (6) | 2007.12.06 |

